Free Me Website Kaise Banaye – नमस्कार दोस्तो मेरा नाम ‘Mukesh Chandra’ है और आज मैं आपको इस पोस्ट के माध्यम से Free Me Website Kaise Banate Hai इसके बारे में विस्तार से बताने वाला हु । अगर आप भी Website Kaise Banaye इसके बारे में गूगल पर खोज रहे है तो ये पोस्ट आपके लिए ही है ।
इंटरनेट के बढ़ते उपयोग की वजह से लगभग 60% लोग अपने बिज़नेस को ऑनलाइन कर रहे है, और आने वाले समय मे लगभग सभी बिज़नेस ऑनलाइन हो जायेगे । क्योंकि जिस स्पीड से इंटरनेट के यूजर में बढ़ोतरी हो रही है इस हिसाब से 2030 तक सभी व्यक्ति इंटरनेट का यूज़ करना शुरू कर देंगे ।
इस पोस्ट में आप Website Create करने के सारे प्रोसेस हिंदी में जानेगे, मैं आपको नीचे वेबसाइट बनाने के सारे प्रोसेस step by step हिंदी में बताऊंगा आप स्क्रीनशॉट की मदद से फ़ोटो को देख – देख कर आराम से खुद से अपनी वेबसाइट बना भी सकते है ।
Website के प्रकार
कार्य एवं घटक के अनुसार वेबसाईट को अलग – अलग किया गया हैं। वेबसाइट का मुख्य काम जानकारी देना हैं, लेकिन बहुत सी वेबसाइट जानकारी की मांग भी करती हैं। इन कार्यो के अनुसार वेब साईट को श्रेणीयों में बांटा गया है । जैसे Static Website, Dynamic Website नीचे में आपको वेबसाइट के सभी प्रकार जो इंटरनेट पर देखने को मिलती है उसके बारे में बता रहा हु, आप Website के प्रकार को नीचे पढ़े अन्यथा Skip कर दे ।

1 – Static Website – ऐसी वेबसाइट जिसको बनाने में HTML Tools का उपयोग किया जाता है, जिसके हर पेज में अलग दस्तावेज के द्वारा वर्गीकृत किया गया हो । अगर किसी पेज में कुछ बदलाव करना हो तो HTML Code को Edit किया जा सके, जिसमे कोई अन्य डाटाबेस और फ़ाइल न जोड़ी जा सके, इस तरह की वेबसाइट बनाने में ज्यादा समय भी नही लगता है और ऐसी वेबसाइट बनाना बहुत आसान भी है । इस तरह की वेबसाइट बनाने के लिए Professional की जरूरत भी नही होती है ।
2 – Dynamic Website – इस तरह की वेबसाइट बनाने के लिए PHP, ASP आदि Tools का उपयोग कियक जाता है, और Dynamic Website बनाना बहुत ही कठिन होता है । इस तरह की वेबसाइट के सभी पेज को जब मन कहे तब बदला जा सकता है और इनमें डेटा संग्रहित और सभी फ़ाइल को जोड़ा जा सकता है ।
ऐसी वेबसाइट बनाने के लिए जटिल कोड का उपयोग किया जाता है इसलिए Professional की जरूरत पड़ती है । इस तरह की वेबसाइट बनाने के लिए वेब भाषा यानी कि Java, CSS, HTML आदि भाषाओं की जरूरत पड़ती है ।
इन वेबसाइट के डेटा को समय – 2 पर बदलना पड़ता है, डायनामिक वेबसाइट की केटेगरी में समाचार पत्र की वेबसाइट , ई – कॉमर्स वेबसाइट , एजुकेशन वेबसाइट आदि वेबसाइट आती है । ऐसी वेबसाइट बनाने के लिए महंगी होस्टिंग की भी जरूरत पड़ती है ।
इसके अलावा अगर घटकों के आधार पर वेबसाइट को वर्गीकरत किया जाए तो Personal Website, Photo Sharing Website, Comunitiy Building Website, Mobile Devices Website, Blog, Information Website, Online Business Landing Page Website, E – Commerce Website आदि होती है ।
Website Kaise Banaye Step by step process
आपको वेबसाइट बनाने के लिए सबसे पहले एक Domain Name , Web Hosting और एक थीम ( टेम्पलेट ) की आवश्यकता होगी, Domain Name आप Godaddy से 200 से 500 रुपए तक मे आराम से खरीद सकते है । उसके बाद आपको अपनी वेवसाइट का डेटा स्टोर करने के लिए एक अच्छी Web Hosting की जरूरत पड़ेगी फिर वेबसाइट को डिज़ाइन करने यानी कि एक आकार देने के लिए Theme की जरूरत पड़ेगी ।
चलिये फिर सबसे पहले Domain कैसे Buy करते है इसके बारे में जान लेते है, Domain Buy करने के लिए आपको बहुत सारी Domain Registration कंपनियों की वेबसाइट गूगल पर मिल जाएगी लेकिन में आपको Godaddy कंपनी ही Recommend करता हु आप Godaddy से ही अपना Domain Name खरीदे ।
#1 – डोमेन कैसे खरीदे
Domain Name खरीदने के लिए सबसे पहले आपको Domain Registrar यानी कि Godaddy की वेबसाइट पर विजिट करना होगा । आप गूगल पर Godaddy सर्च करले या डायरेक्ट नीचे लिंक पर क्लिक करके Godaddy Website पर विजिट करे ।
How To Book Domain From Go Daddy
- 1 – सबसे पहले Godaddy की वेबसाइट पर जाए. – Visit Website
- 2 – आपको सर्च बॉक्स दिखाई देगा वहाँ पर अपना Domain Name लिखकर सर्च करें.( Example – yojanadhara.in )
- 3 – Available Doamin को Add To Cart करे ।
- 4 – अब Right Side ऊपर Cart वाले Icon पर क्लिक करे ।
- 5 – Continue To Cart पर क्लिक करे ।
- 6 – अब Unwanted जितने भी Add – on है उन्हें No Thanks पर सेट करदे ।
- 7 – Continue To Cart पर फिर से क्लिक करे ।
- 8 – अब Create Account पर क्लिक करे और Signup करले ।
- 9 – Net Banking या Debit, Credit Card से पेमेंट करदे ।
Best Web Hosting चुने
एक अच्छी वेबसाइट को बनाना और उसे फिर किसी बेस्ट होस्टिंग में होस्ट करके लाइव करना तभी वेबसाइट गूगल पर रैंक करती है । अगर आप कम क्वालिटी वाली होस्टिंग को चुनते है और उसमे साइट को होस्ट करते है तो बार – 2 साइट डाउन होती रहगी जिसके वजह से साइट DisRank होने लगेगी ।
इसलिए अपनी साइट को किसी बेस्ट होस्टिंग में होस्ट करे, इसके लिए मैंने Best Web Hosting in India के बारे पोस्ट भी लिखा है, अगर आप सस्ते में बेस्ट होस्टिंग की तलाश में है तो Mr Cloud Hosting का प्लान ले सकते है । प्लान की बात करे तो Mr Cloud Hosting का वेब होस्टिंग प्लान 110 Rs प्रति महीने से शुरू होता है अगर आप एक साल का प्लान लेते है तो उसमें डिस्काउंट और Free Domain भी मिलता है ।
Visit Mr Cloud Hosting Site
Website Kaise Banaye 2024
ज्यादातर वेबसाइट अगर आप Anlyze करोगे तो वो आपको WordPress द्वारा बनाई गई ही मिलेगी, क्योंकि वर्डप्रेस से वेबसाइट बनाना बहुत ही आसान है और वर्डप्रेस से वेबसाइट बनाने में ज्यादा कोडिंग करने की भी जरूरत नही पड़ती है ।
वर्डप्रेस पर आपको बहुत सारे प्लगइन और थीम फ्री में मिल जायेंगे जो एक प्रोफेशनल वेबसाइट और उसके डिज़ाइन से लेकर वेबसाइट की रैंकिंग में सहायता करते है । आपको शार्ट में कुछ WordPress पर वेबसाइट बनाने के फायदे बता देता हूं । जिससे आप वर्डप्रेस पर वेबसाइट बनाने के Advantage के बारे में जान जायेगे ।
WordPress पर वेबसाइट बनाने के फायदे
वर्डप्रेस पर ब्लॉग या वेबसाइट बनाने के बहुत सारे फायदे है जिनमे से नीचे कुछ निम्न फायदे बताये है ।
- WordPress पर ब्लॉग बनाने के लिए किसी भी तरह की कंप्यूटर लैंग्वेज या फिर कोडिंग की जरूरत नही पड़ती है अगर आपको थोड़ी इंग्लिश लैंग्वेज , मोबाइल और कंप्यूटर चलाना आता है तो आप आराम से वर्डप्रेस पर वेबसाइट बना सकते है ।
- वर्डप्रेस CMS का चुनाव करके आप बिना किसी कोडिंग स्किल्स के Dynamic वेबसाइट बना सकते है और बिना किसी कोड को चेंज किये आसानी से वेबसाइट पर डेटा को बदल और डिलीट कर सकते है ।
- किसी भी तरह के Changes या Website को मैनेज करने के लिए आप प्लगइन का इस्तेमाल कर सकते है जिसकी वजह से समय की बचत और वेबसाइट पर एक्स्ट्रा फंक्शन जोड़ सकते है ।
- अगर आप अपने वेबसाइट से पैसा कमाने चाहते है तो आप गूगल एडसेंस के लिए आवेदन कर सकते है । जिससे आपकी वेबसाइट पर Advertisment दिखाई देगी और आप उसी Ad से एअर्निंग भी कर पाएंगे । Blog Website से पैसे कैसे कमाये ?
- बिना कोडिंग में बदलाव किए आप किसी भी डाटाबेस को बदल सकते है, वर्डप्रेस पर आपको Dashboard मिल जाएगा जहा से आप अपने वेबसाइट को मैनेज कर सकते है ।
- अगर आप वर्डप्रेस पर ब्लॉग बनाते है तो आपको बहुत सारी फ्री और पैड थीम मिल जाएगी जिससे आपका ब्लॉग या वेबसाइट Responsive यानी कि किसी भी कंप्यूटर और मोबाइल में आपकी साइट के पेज का साइज अपने आप बदल जाया करेगा ।
- WordPress की मदद से आप बिना किसी कोडिंग के मात्र दो घंटे में Professional Wsbsite बना सकते है ।
WordPress पर वेबसाइट बनाने की पूरी जानकारी विस्तार से मैंने पहले से ही बताई हुई है आप WordPress Website Kaise Banaye. वाले पोस्ट पर क्लिक करके Website Banane के बारे में पढ़ सकते है ।
आखिर में अब हम Free Me Website Kaise Banaye इसके बारे में भी जान लेते है, अगर आप फ्री में वेबसाइट बनाना चाहते है तो आप इस पैराग्राफ को पढ़के फ्री में Website बना सकते है ।
दोस्तो आप अगर फ्री में वेबसाइट बनाने की सोच रहे है तो आप Google के ही प्रोडक्ट Blogger की मदद से अपनी वेबसाइट बना सकते है Blogger पर हम आसानी से फ्री में ब्लॉग सेटअप कर सकते है, इसके लिए हमे Web Hosting और Domain Name को खरीदने की जरूरत भी नही पड़ती है ।
लेकिन Blogger Platform पर आपको Subdomain मिलता है उदहारण के तौर पर जैसे – LazyPk.blogspot.com. यदि आप Subdomain की जगह अपना डोमेन ऐड करना चाहते है तो आप Godaddy से Domain ले सकते है और Blogger पर उसे कनेक्ट करके बिना होस्टिंग खरीदे ब्लॉग को होस्ट कर सकते है ।
यदि आप Domain नही खरीद सकते है तो Freenom की वेबसाइट से .tk या फिर.cf का Domain फ्री में खरीद के उसे ब्लॉगर पर कनेक्ट कर सकते है, बाद में जब मन करे आप .com या फिर .in इत्यादि का डोमेन कनेक्ट करले ।
चलिये अब Website Kaise Banaye इसके बारे में जल्दी से जानकारी एकत्रित कर लेते है, ताकि आपको Free Me Website बनाने में किसी भी तरह की परेशानी न हो और आप बिना किसी प्रॉब्लम के एक ही बार मे वेबसाइट बना सके ।
Blogger Platform पर Website Kaise Banaye
दोस्तो ब्लॉगर पर वेबसाइट या ब्लॉग बनाना बहुत ही आसान है । आप बिना किसी कोडिंग के अपनी वेबसाइट ब्लॉगर पर बना सकते है क्योंकि वर्डप्रेस की तरह ब्लॉगर पर भी हमे “Pre Designed Dashboard” मिलता है जिसकी मदद से हम बिना किसी कंप्यूटर लैंग्वेज और कोडिंग स्किल्स वेबसाइट बना सकते है ।
ब्लॉगर पर या फिर हम कहे Google Se Free Me Website Kaise Banaye या बनाने के लिए आपके पास बस Google Account ( Gmail Account ) होना चाहिए अगर आप Gmail Kaise Banaye इसके बारे में जानना चाहते है तो लिंक पर क्लिक करके पोस्ट पढ़े और एक Gmail Account बना ले ।
Note – Ye tutorial me aapko mobile ke dwara bata raha hu , aap mobile or computer dono me same process se website bana sakte hai .
“Blogger Website” बनाने के लिए नीचे बताये गए प्रोसेस को पढ़े और उसे देखकर ‘step by step’ अपना ब्लॉग बनाये ।
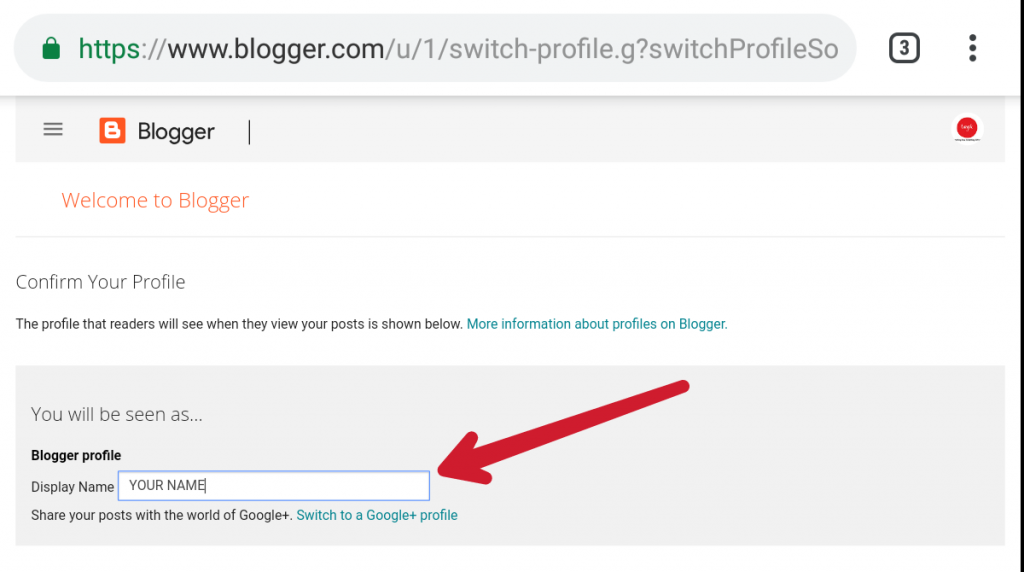
Step – 1 सबसे पहले आप अपने ब्राउज़र में Blogger.com ओपन कर लीजिए । Visit Blogger.com

आपको कुछ इस तरह पेज दिखाई देगा जिसमे आपको अपने ब्लॉग पर डिस्प्ले होने वाला ब्लॉगर प्रोफाइल नाम लिखना है ।
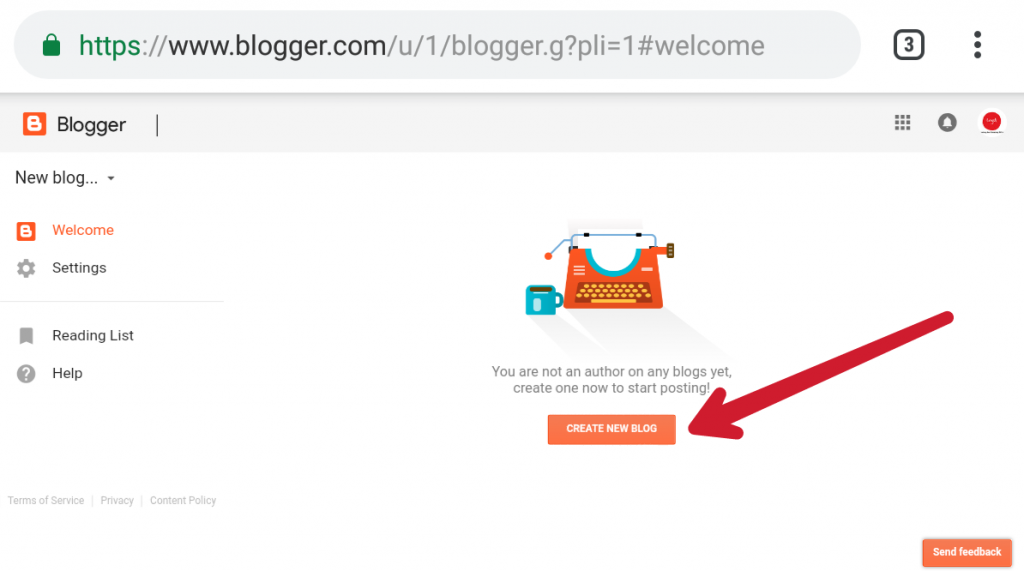
Step – 2 अब Next स्टेप में Create New Blog पर क्लिक करना है ।

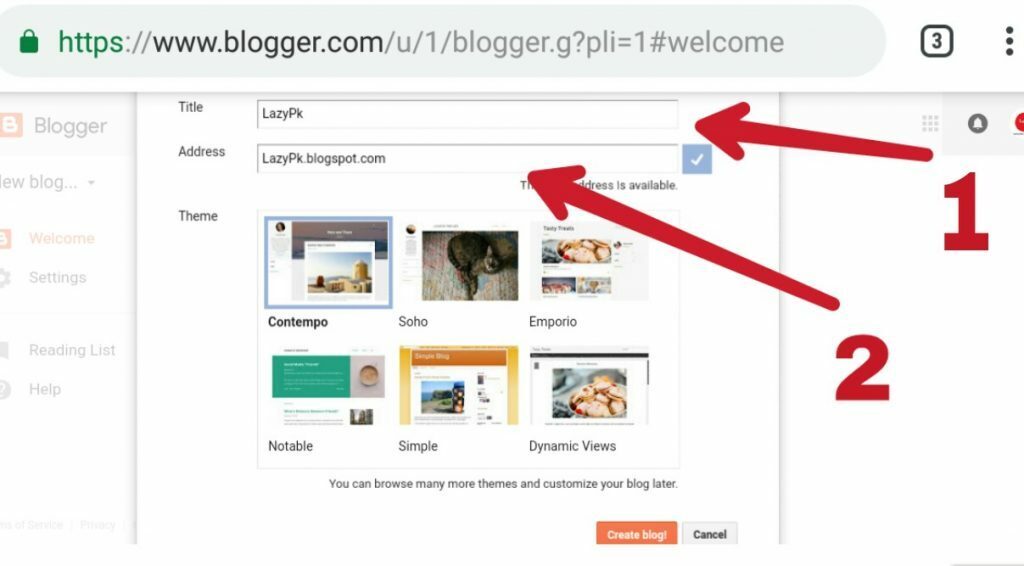
Step – 3 अब सिम्पली आपको अपने ब्लॉग का नाम और 2nd ब्लॉक में आपको अपने Blog Adreess के लिए Subdomain Write करना है ।

Step – 4 सब लिख लेने के बाद Create Blog पर क्लिक कर देना है ।

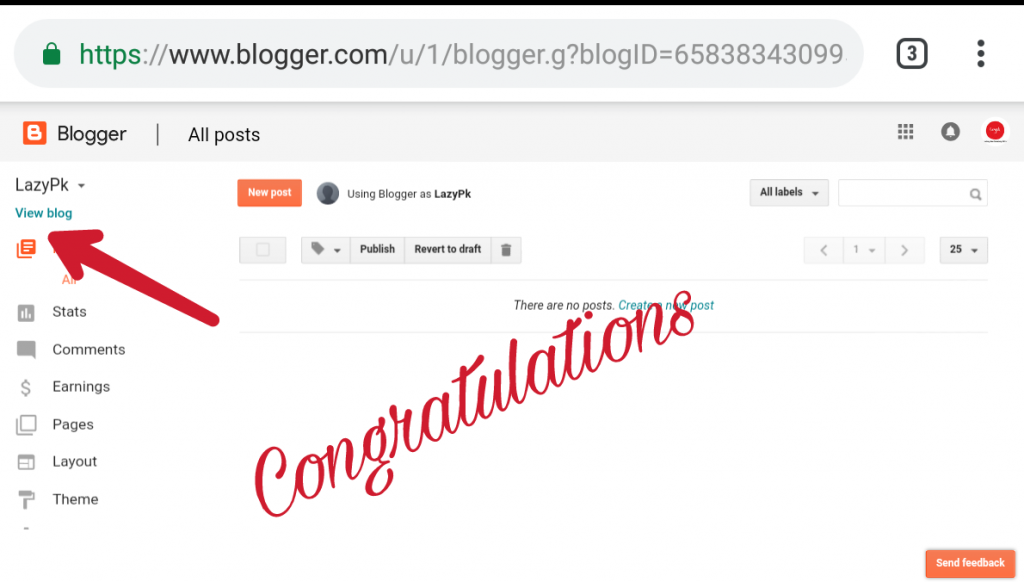
बधाई हो आप का Free Blog बनकर तैयार हो चुका है, अब आप View Blog पर क्लिक करके अपना ब्लॉग देख और New Post पर क्लिक करके आप नई पोस्ट को पब्लिश कर सकते है, और लोगो को शेयर कर सकते है ।
Conclusion
उम्मीद करता हु आपको “वेबसाइट कैसे बनाये” ( Website Kaise Banaye ) के बारे में जानकर अच्छा लगा होगा और आशा करता हु आपको Website बनाने के सभी प्रोसेस भी समझ मे आ गए होंगे ।
अगर आपको Website बनाने में कोई भी परेशानी होती है तो आप कमेंट करके हमसे जरूर पूछे या फिर आप हमसे डायरेक्ट कांटेक्ट भी कर सकते है । हम आपके लिए खुद से एक वेबसाइट बना कर देंगे जो पूरी तरह से फ्री कॉस्ट होगी ।
अगर आपको Website Kaise Banate Hai इसके बारे में जानकर अच्छा लगा हो तो Website कैसे बनाते है इसके बारे में अपने दोस्तों को भी बताये, सोशल मीडिया आइकॉन पर क्लिक करके आप डायरेक्ट इस पोस्ट को शेयर कर सकते है ।
Thank you so much for this article. You guys are great for providing all these learning tools for us to get better.
you can try this Free Website Designing Tools
Hello sir mere ye website hai allovertech .online mene AdSense ke liye apply kra mujhe 3 times valuable inventory no content reason aaya. Mene site map bhi submit kr rkha h article bhi 100% genuine hai design bhi shi h. Please aap agar ek bar visit karke check krle aur kya problem hai bta de..!!
and nice article
Bro Site Pr Bounce Rate Jyada Hoga.. Ya Google se Trafic Nahi aata hoga.
Site Adsense Approve To Hai Bro..
Nice Article
bahut hi achchi post hai
Bahut hi behatreen jankari share kiya hai apne
nice article thanks for sharing such valuable information
Please try my website: http:// www. rbtechservices .in
software company in ahmednagar
kafi acche information hai new blogger ke liye isse to koi bhi blog bana sakta hai or paise bhi kama sakta hai.
Shukriya mere bhai..
Keep visit
Thank you bro
Good Information
बहुत ही अच्छी जानकारी शेयर की हैं आपने|
Welcome Bro..
Keep Visit
Good Information
Hello sir mere ye website hai allovertech .online mene AdSense ke liye apply kra mujhe 3 times valuable inventory no content reason aaya. Mene site map bhi submit kr rkha h article bhi 100% genuine hai design bhi shi h. Please aap agar ek bar visit karke check krle aur kya problem hai bta de..!!
and nice article
Site Adsense Approve To Hai Bro..
Bro Site Pr Bounce Rate Jyada Hoga.. Ya Google se Trafic Nahi aata hoga.
nice article thanks for sharing such valuable information
Please try my website: http:// www. rbtechservices .in
software company in ahmednagar
bahut he badiya tarike se samjhaya hai apne free blog banane ka tarika thank you.
Great full contents brother
Very Good Information for website
kafi acche information hai new blogger ke liye isse to koi bhi blog bana sakta hai or paise bhi kama sakta hai.
Shukriya mere bhai..
Keep visit
Thank you bro
Thank u bhai G……. Bahut mast jankari di apne mujhe ye iske bare me to pta hi nahi tha….Apne ye bta ke meri bahut help ki hai……Thank you bro…..
Nice article can u please writ an article on how to creat dofollow backlinks
aap other blog par guest Post likh sakte hai iske liye
very interesting, but nothing sensible
Nice article can u please writ an article on how to creat dofollow backlinks
aap other blog par guest Post likh sakte hai iske liye
Thank you so much for this article. You guys are great for providing all these learning tools for us to get better.
you can try this Free Website Designing Tools
I really loved reading through this article Thanks
bahut hi achchi post hai
Cool + for the post
thanks for sharing.
nice bhai bhut acha post likhe hai
Thank you
Thank you
bahut he badiya tarike se samjhaya hai apne free blog banane ka tarika thank you.
Nice Article
I really loved reading through this article Thanks
Thank you
Thank u bhai G……. Bahut mast jankari di apne mujhe ye iske bare me to pta hi nahi tha….Apne ye bta ke meri bahut help ki hai……Thank you bro…..
thanks for sharing.
Really Help Full Love it sir thanks For Share
Aacha likha hai apne sabhi ko isse help milegi
Bahut hi behatreen jankari share kiya hai apne
बहुत ही अच्छी जानकारी शेयर की हैं आपने|
Welcome Bro..
Keep Visit
Really Help Full Love it sir thanks For Share
Aacha likha hai apne sabhi ko isse help milegi
Great full contents brother
Very Good Information for website
nice bhai bhut acha post likhe hai
Thank you
Hi
I am a student
Class 12th pass out
मैं class 8th, 9th, 10th, 11th and 12th के MCQ मे अच्छी तरह से तैयारी किए हैं
हमे एक वेबसाइट बनाना है जिससे हम MCQ को उसे वेबसाइट पर डालकर अपनी नॉलेज को और डेवलप करना चाह रहा हूं कृपया आपसे रिक्वेस्ट है कि मुझे एक ऐसी वेबसाइट का डिजाइनिंग के बारे में कृपया बताने की कोशिश करें